ほーく
ほーく
その名も「Test My Site」。
モバイルサイト専門のスピードテストツールだそうです。
多くのサイトで、訪問者の半数がページの読み込み中に離脱しています。
という泣けるキャッチコピーが胸をざわつかせます。
これまで似たようなサービスとして「PageSpeed Insights」なるものもありましたが、これはPCとモバイルのスピードテストツール。
対して「Test My Site」はモバイル専門。
東京は都民ファーストで騒がしいですが、Googleもモバイルファーストをどんどん進めていてネット業界も騒がしいですね。
そんなわけで、「Test My Site」でテストしてみたら無料レポートがもらえたので結果をシェアしますね。
1分で結果が出る
やり方は簡単。下のサイトにアクセスして自分のサイトURLを入れるだけ。1分ほどで結果が出ます。
モバイルサイトの読み込み速度とパフォーマンスをテストする – Google
測定中もギュインギュインと楽しいアニメーションを見せつつ、
世界のモバイル回線接続のうち 70% が、2020 年まで 3G 以下の速度のままであると予想されています。
なんてウンチクを挟み込んでくれるので、全く飽きません。
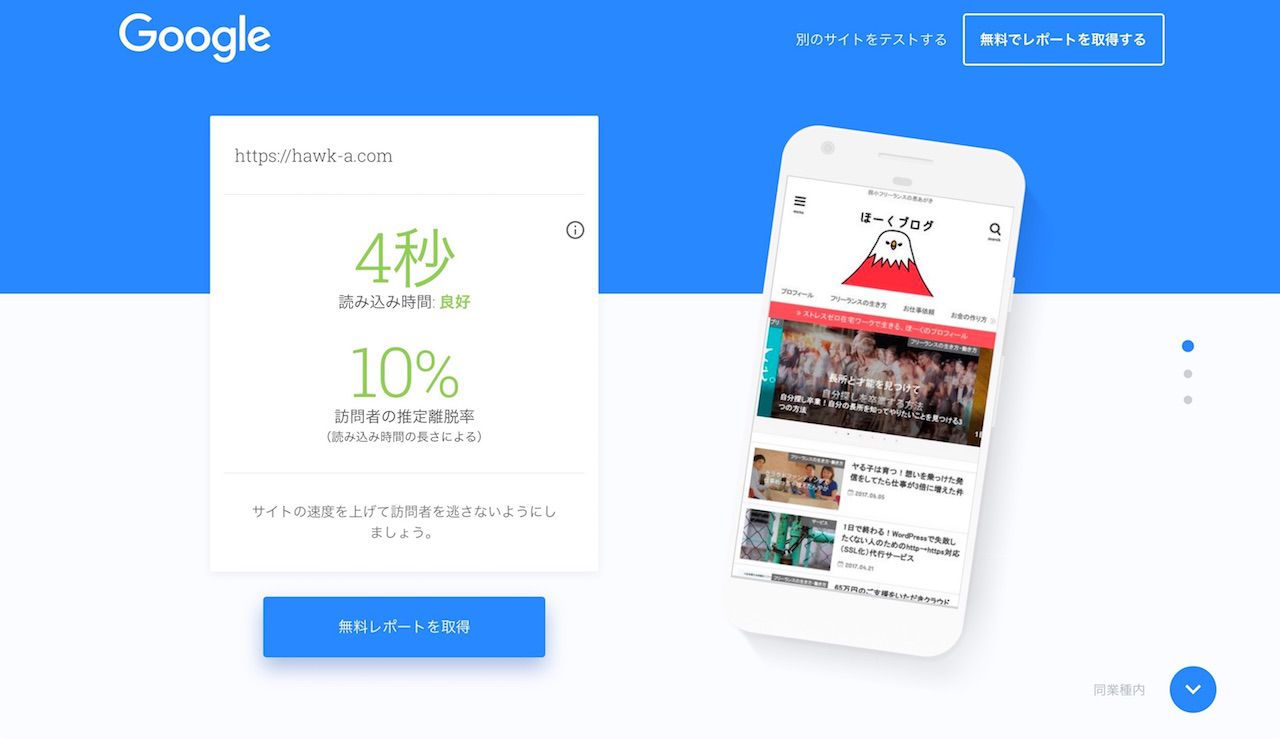
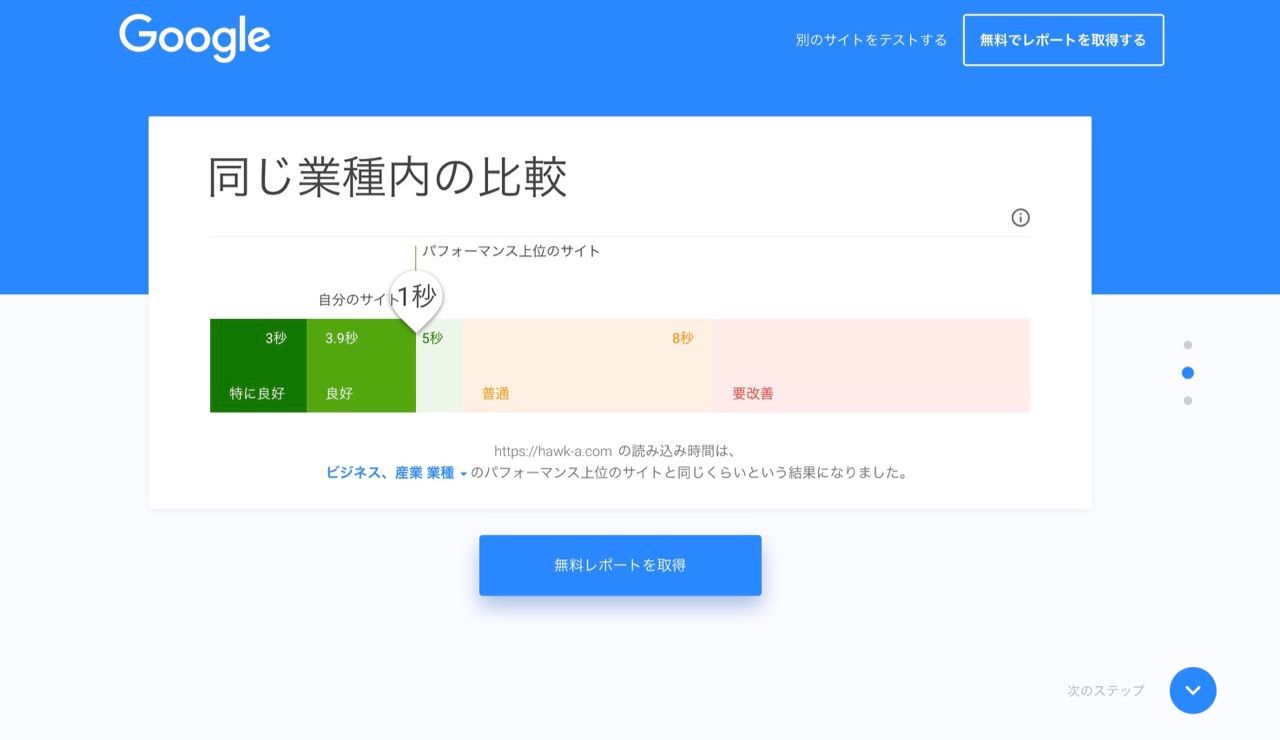
ほーくブログのスピードはというと
このブログのスピードですが、こんな感じでした。

- 読み込み時間:良好(4秒)
- 訪問者の推定離脱率:10%

- ビジネス、産業のパフォーマンス上位のサイトと同じくらいという結果
 ほーく
ほーく
というのが本音ではありますが、なかなかいい感じだったようで安心です。
ブログを始めた2011年頃は訪問者の80%がPC、20%がモバイルだったのに今は逆転する勢いですからね。スマホ対応大事。悪くない結果で安心です。
無料レポートでは「どこを改善すべきか」がわかる
それだけではなく、計測後は無料のレポートをメールでもらえるんですが、それを見れば何を対策したらいいかがわかるのです。
▼こんな感じ

簡単にまとめると
- 画像圧縮するといいよ
- てか全部圧縮するといいよ
という感じでしょうか。雑やな。
それにしても、このレポートで不安を植え付けて高額商材を売るわけでもなく、文字通りタダのレポートなところにGoogle神の余裕を感じますね。
この中だと画像の圧縮が多分一番効果あるんだろうけど、腰が重い。
1人1人の訪問者を大切にするのも重要
自分のブログやサイトのスピードは何がネックになってるのかサクッとわかるので、ぜひWebサイトを持っている方は試してみてほしいですね。
検索順位1位だなんだと躍起になるのも悪くはないです。
が、「せっかく来てくれた人に快適なサイトを提供することもとっても大切だなぁ。」なんて、このテストツールが生まれた背景を勝手に考えて感慨深くなりました。
「目の前の1人のために」ができない人は誰の心も掴めないって誰かが言ってましたが、最近はホントにそれを感じます。