
これまで放置してきたスマートフォン用のブログテーマを作り直した。
1日でなんとか公開まで持ってけるかなー、と甘く見ていた。
けど、欲というのは恐ろしいもので、アレもコレもと試行錯誤を繰り返してたら3日程かかった。
まだまだ改善したい部分はあるものの、こだわった部分は一通り詰め込めたのでかなり気に入っている。
今回は、もはやPCよりもアクセスが多い、iPhoneをはじめとしたスマートフォンのブログテーマだけ作り直した。
ギリギリまでレスポンシブデザインテーマにしようか迷ったけど、分けて正解だったと思っている。
その理由も含めて、僕がスマートフォン用ブログテーマを作り直す時に重要視したことを書いてみる。
目次
カテゴリーをしっかりと分ける下準備
このブログでは、ジャンルを絞らず興味があることを書いていこうと思っている。
カッコよく言えば、僕のライフスタイルを反映するブログを目指している。
僕の性格上の問題でもあるのだけど、1つのテーマに特化するというのは、ネタに困って続かない可能性が高いし、書くのがめんどくさくなってしまう可能性も高い。
なので、題材についてはバラバラだ。書評、IT、グルメ、株(投資)など、一貫性がない。これからもっと増えるかもしれないし、減るかもしれない。
なんにしても、一貫性のないブログの弱点は「関連記事への誘導が弱い」ということ。
なので、今回のブログテーマ作りのメインテーマは関連記事への誘導にした。
グルメ記事を読んだ人が記事を読み終わって次にオススメされる記事が投資に関することだったら、食いつく人はそう多くないはず。
グルメ記事を見た人はグルメ記事が見たいのだ。
この考え方に至ったのは、2chまとめサイトを見てからだ。
あの手のサイトは無限に感じるほどのリンクが張り巡らされているので、平気で数時間ネットサーフィンしてしまうことがある。
我に返ると、同ジャンル(テーマ特化サイト)の記事を読みまくっている自分に気づいた。
興味があるジャンルだとずっと見てしまうことを自分で体感した時にようやく「ジャンル分け」ってのが重要なんだと知った。
今まではブログ記事のカテゴリーを適当に割り振っていたけど、これを改善するだけでかなりいい感じになるんじゃないかと感じた。
そこでカテゴリーをしっかり分けることから僕のブログテーマ作りは始まった。
ここまでの段階では、一切ブログテーマを制作してない。
けど、この作業をしていることで、今回のメインテーマである関連記事への誘導に合わせたテーマ作りの根本が崩れなかったと思っている。
レスポンシブデザインにしなかった理由
今回、レスポンシブデザインにしなかった理由は以上のことに関係する。
パソコンだと、アクセスするだけでメニューバーにカテゴリーをズラーっと並べることができるけど、スマートフォンになるとそれができない。
なので、スマートフォン用のテーマでは、関連記事(同一カテゴリー)への誘導に力を入れたいと思った。
これがテーマをパソコンと分けた最大の理由だ。
パーマリンク設定が運良くカテゴリーを変えまくれるものだった
ちなみに、ほーくブログを立ち上げる時、WordPressのパーマリンク設定が、運良く「/%postname%/」を指定していた。
これは、URLにカテゴリーのアドレスが入らないことを意味する。これのおかげで今まで適当だったカテゴリーをきちんとしたものに直してもリンク切れが起こらないから遠慮無く変えまくれる。
他のサイトからカテゴリーページの被リンクももらってないので、あまり影響がない。ラッキー。
カテゴリーへのリンク、関連記事の充実
カテゴリー分けが終わったら実際にカテゴリーを重視したテーマをコツコツと作っていく。
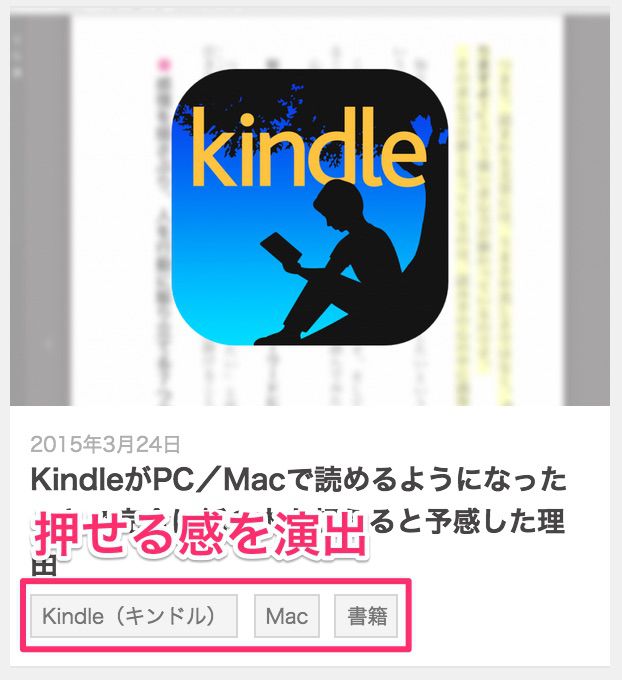
カテゴリーの概念は誰でもわかると思うけど、そのカテゴリー「だけ」を見れる方法があるってのはわからないというか、目につかないブログが非常に多いと思っているので、その辺を工夫した。
具体的には、カテゴリーをラベルっぽくして、「押せる感」を演出しただけ。

これを以下の3箇所に設置した。
- ブログトップページ・カテゴリーページの記事一覧画面
- ブログタイトル上
- 関連記事終わり
カテゴリーの区分けが終わっているので、このラベルっぽいやつを「押せる」と感じて貰えさえすれば、もうちょっとユーザー当たりの滞在時間が延びるではないかと期待している。
でも、もっと重要なのはタイトルを含めて出してる関連記事。

これが全然見当外れの関連記事を出してしまうと、あんまり効果を発揮できないのではないかと思っている。
ここは冒険せずにWordPressプラグインの「Yet Another Related Posts Plugin (YARPP)」を使って実験してみたけど、結構精度が良くっていい感じ。
Yet Another Related Posts Plugin (YARPP) 公式サイト(2015/05/10に確認したところ、サインアップが必要なようです)
コンテンツ・記事数が最強に大事
とはいっても「ほーくブログ」、現時点で68記事(この記事が69記事目)しかない。
ここは最低でも500記事ほどの、質を担保してる記事がほしいと思っているので、そこは気合で頑張る。
どんだけカテゴリーを重要視しても、そのカテゴリーに記事が2つしかないとかだったら、それはもう意味が無いわけです。
画像を大きめにして興味を持ってもらえるようにする
ここはメリットとデメリットの駆け引き感が強いと思っているのだけど、記事一覧表示ページは結構大きめのサムネイルを使った構成にしている。
あんまりこんな構成にしてるブログがないのは、ページ表示速度が遅いからだと思う。PageSpeed Insightsでチェックしてみたら、かなり悪い数字だった。

大部分が画像サイズが原因のようなので、画像を綺麗に大きく見せられる方法をいろいろ実験したいと思っている。
今アップしている画像とこれからアップする画像の圧縮を自動でやってくれるという素敵プラグイン「EWWW Image Optimizer」を全画像に適用してみたけど、効果はなかった。泣きそう。
EWWW Image Optimizer « WordPress Plugins
いろいろ試して駄目だったらサムネイルを小さくして一覧をざーっと眺められる優しい一覧ページにすることも考えている。
Facebookページ、Feedlyへのリンクを設置して購読者増加を狙う
カテゴリーと関連記事の押し押しが終わったらお次はFacebookページ、Feedlyへの登録に誘導。
正直この辺は効果があるかは半信半疑。
Facebookページに関しては放置気味だったのを最近復活させたはいいものの、投稿を行うごとに「いいね!」数が減るという日々が続いた。
自分の存在意義を疑ってしまう日々だった。20年以上ぶりにお母さんに子守唄を熱唱してもらって心を落ち着かせた。
この逆境に負けず、Google+もちゃんと活用して行こうと思う。
シェアボタンをオリジナルのものにしてシェア数を見えないようにした
あとは、シェアボタンをオリジナルのものにした。
シェア数は、常に一定のバズり具合があるブログなら活況な感じが伝わるとても良い見栄えになると思うけど、たまにバズる程度のブログの場合は逆効果になることが多いと感じることがある。
なので、シェアボタンをスマホで押しやすいような形にカスタマイズすると同時に、シェア数がわからないようにしてみた。
元々公式に用意されているシェアボタンは、市民権を得ているので押されやすいイメージがあるけれど、最近では結構オリジナルシェアボタンを設置しているのを見るので、変更に踏み切った。
次のステップではプロフィールページなど、「どんな人」なのかを分かるように充実させる
PCのテーマも作り変えることはもちろん、まだまだ作っていきたい所はあるので、ちょこちょこ作っていく予定。
- プロフィールページ
- お問い合わせフォーム
- 表示速度・仕方の改善
このあたり。
PV数しか見てなかったGoogle Analyticsを活用して、いろいろ実験しつつやってみようと思う。
Facebookを「活用」できてるかと言われるとまだまだだと思っているので、この本を買ってみた。
新品売ってなくてマーケットプレイスで購入。安かった。