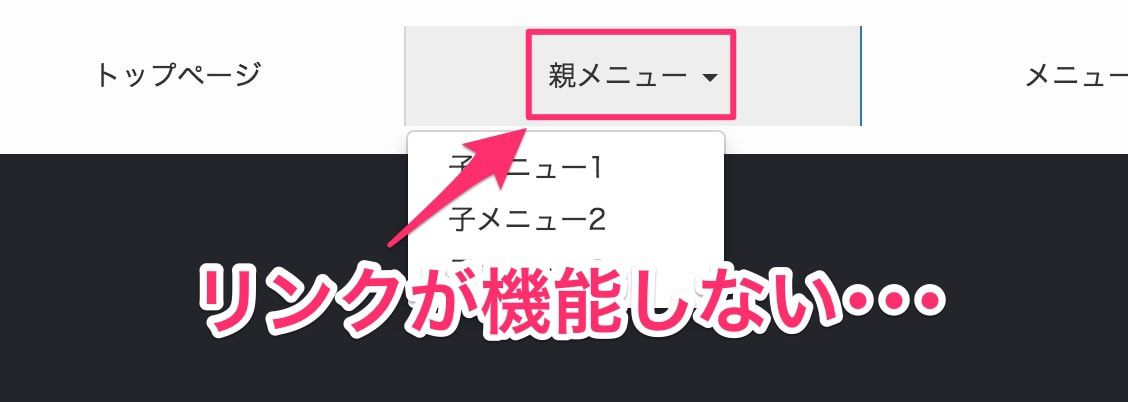
Bootstrapの仕様上、ナビゲーションバーのメニューで子メニューを付けると、親メニューのリンクが効かなくなります。

WordPressなんかでは、カテゴリーの階層化をするのが普通です。たとえば、親カテゴリー「iPhone」の子カテゴリーとして「アプリ紹介」を作った場合、iPhoneカテゴリーのページも存在するし、アプリ紹介カテゴリーのページも存在します。
なのに、Bootstrapの標準機能メニューバーに子メニューも用意した場合、「iPhone」をクリックしてもリンクが機能しないのです。
それは困るということで調査したところ、jQueryの処理とHTMLコードの追加を行うことで解決したのでご紹介します。
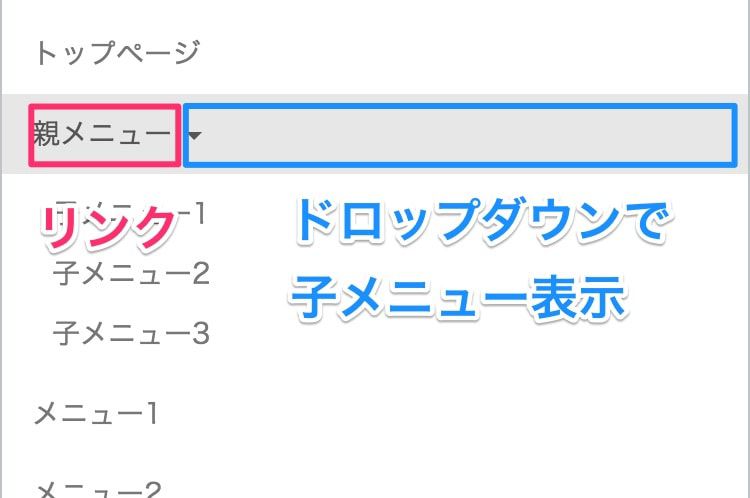
親メニューの文字クリックで親リンク、他の位置で子メニューを表示する方法
今回の問題を解決するためには、HTML側とJavaScript側に処理を追加します。
HTMLにspanタグを追加
<nav role="navigation">
<ul class="nav nav-justified">
<li>トップページ</li>
<li class="dropdown">
<a href="./oya.html" class="dropdown-toggle" data-toggle="dropdown"><span class="link-menu">親メニュー</span> <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="./ko1.html">子メニュー1</a></li>
<li><a href="./ko2.html">子メニュー2</a></li>
<li><a href="./ko3.html">子メニュー3</a></li>
</ul>
</li>
<li><a href="./menu1.html">メニュー1</a></li>
<li><a href="./menu2.html">メニュー2</a></li>
<li><a href="./menu3.html">メニュー3</a></li>
</ul>
</nav>
5行目の親メニュー名のところにspanを追加します。
<span class="link-menu">メニュー名</span>
今回は「link-menu」というクラス名を付けましたが、ここは好きな名前でOKです。これでHTML側のコード追加は終わり。
SPONSORED LINK
jQueryに処理を追加
次にjQueryで処理を追加します。ぼくはカスタマイズ用のJavaScriptファイルを作って以下の処理を追加しました。
jQuery(document).ready(function ($) {
$('.dropdown-toggle').click(function(e) {
// 要素で親メニューリンクとドロップダウンメニュー表示を切り分ける
if ($(e.target).hasClass('link-menu')) {
var location = $(this).attr('href');
window.location.href = location;
return false;
}
return true;
});
});
これで親メニュー名をクリックした時はリンク、その他の領域をクリックした時は子メニューが表示されるようになります。
スマートフォンでも同じコードで有効です
ちなみに、上記の修正はスマートフォンでも有効になってます。

これで親メニューと子メニューの構造を生かしたWeb設計が可能になります。