
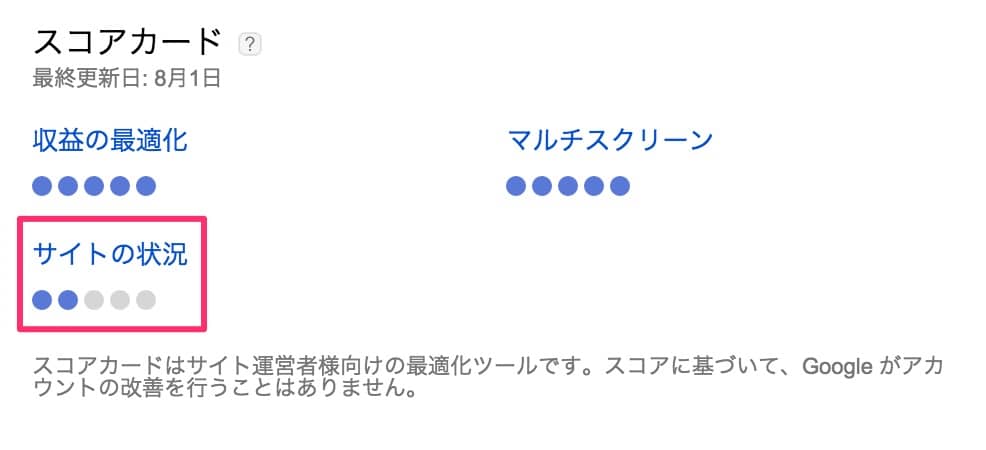
Google Adsenseにアクセスして、このブログのスコアカードを確認すると「サイトの状況」のスコアがとっても悪いことに気づきました。
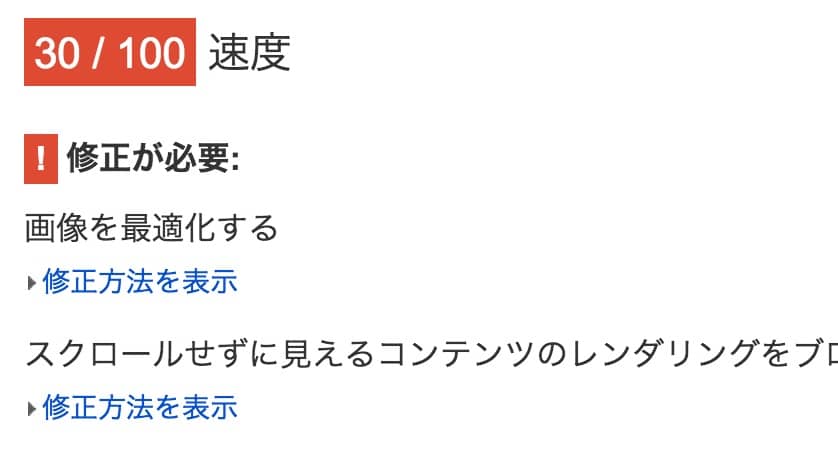
調べてみると、どうやらアクセス速度が遅いらしく「修正が必要」と出ております。

このスコアが悪いからといって現時点では影響はないようですが、ブログの読者がこういう部分でイラッとするとすぐにページを閉じちゃうことは経験からわかってます。
ということで、JavaScriptの読み込み方を変えてみたり、CSSの圧縮を試してみたりといろいろしましたが、明らかに画像のサイズを落とすのが一番効果的かつ簡単だったので、やってみました。
目次
画像の圧縮を簡単かつ一気に行う方法
画像の圧縮を行ってくれるサイトはたくさんありますが、記事によっては大量に写真を掲載することもあるので、条件としては以下の2つを満たすサイトを探しました。
- 複数の画像を一気に圧縮できる
- 圧縮率を自分で設定できる
調査してみると、その条件をだいたい満たしてくれる画像圧縮サイトを発見しました(英語)。
「Online Image Optimizer」というサイトです。

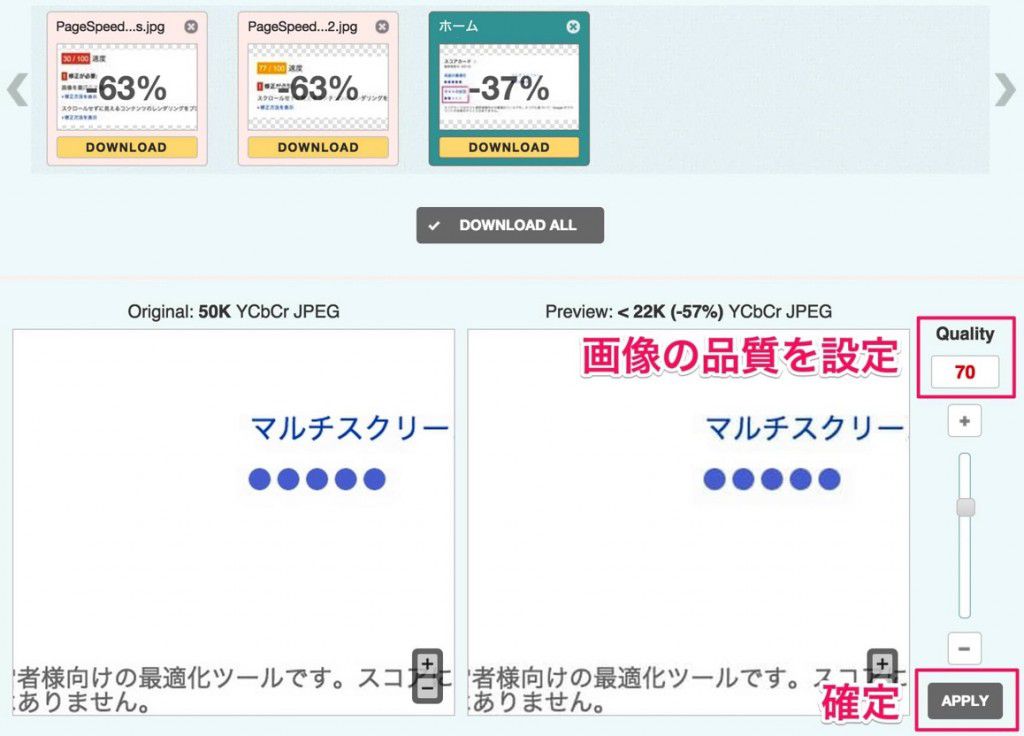
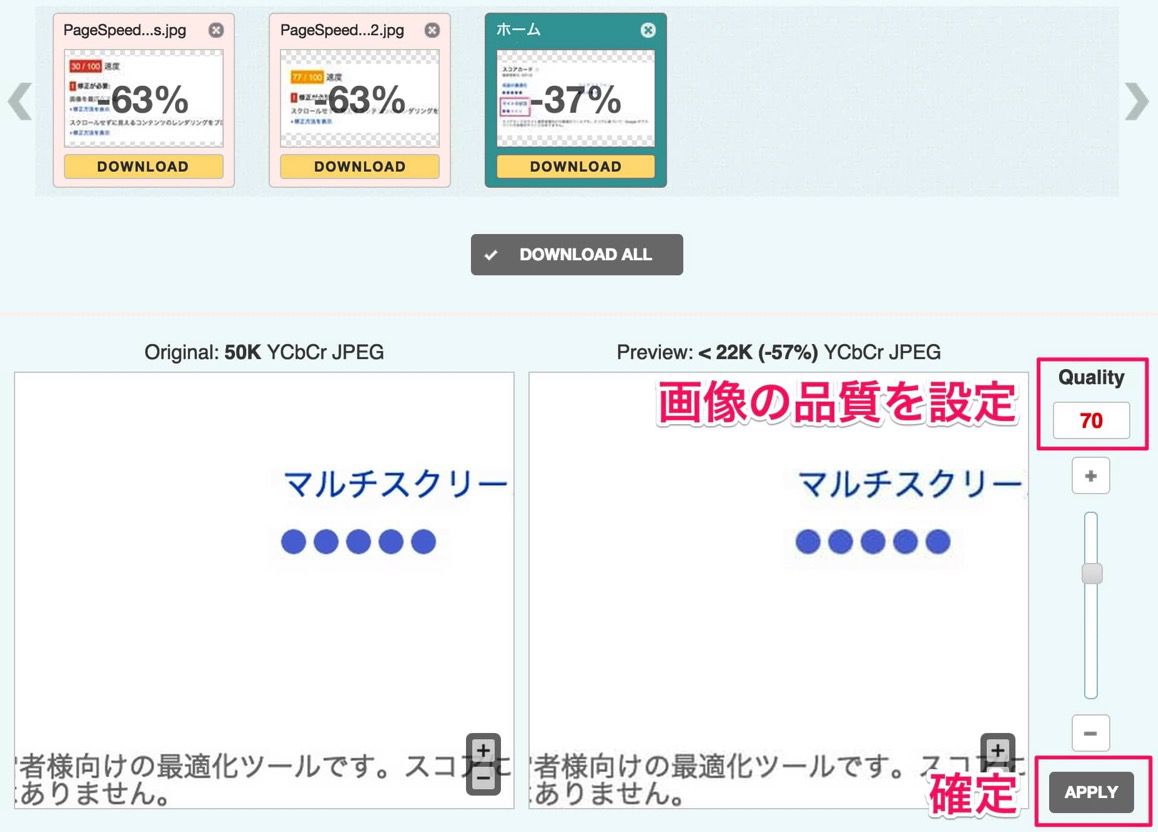
Online Image Optimizerで画像圧縮の図
パソコンにある画像をドラッグすると、自動的に圧縮をかけてくれて、圧縮後の画像を一気にダウンロードもできます。20枚まで一気に圧縮が行えて、すげー便利です。
ただし短所があって、最初に全部の画像を自動圧縮してくれますが、圧縮率を上げ下げする場合には1枚ずつ手動で行う必要があります。
Quality(クオリティ)を入力して、APPLYをクリックする作業が画像枚数分必要なので、その辺が結構面倒くさいです。ぼくはクオリティを70%にしているので、毎回手動で圧縮してます。
また、圧縮してダウンロードした画像の名前に「-min」が追加されるのもいちいち消さなきゃいけないので面倒です。
とはいっても、画像の品質が設定できて、それを一気にダウンロードできるというのはなかなかいい感じで、ぼくが求めている機能に関してはこいつが現状では一番いい感じです。
結構いい感じの評価になった
必ず記事に入れる画像を圧縮するようにしてから、スピードも改善していて満足です。
特にスマートフォンは電波環境が悪い場合があるので、そういうときでもスパっと表示されたら見てもらえる率も上がるのではないでしょうか。

まだまだ改善は必要ですが、スピードを改善するには画像のサイズを減らすのが一番手っ取り早いことを知れたので、あとはちまちまやってくだけですね。
画像のクオリティを落としてもある程度ならキレイに見える
最初に心配だったのが「画像を圧縮すると記事の画像が汚く見えないか」なんですが、ある程度の圧縮率なら、比較画像がない限りはほとんどわからないと思います。
いろいろな圧縮率を試した結果、ぼくは70%にしています。これは記事に表示する画像の大きさによるので、いろんな圧縮率を試してみて自分のブログに問題ないレベルのところに合わせましょう。
ちなみに、iPhoneやRetinaのMacでも画像をキレイに見せたいなら、圧縮率よりも画像のサイズを気にしたほうがいいです。
たとえば、ブログ本文の幅が600ピクセル×400ピクセル(横×縦)だったら、1200ピクセル×800ピクセルの画像を用意して、圧縮したものを貼り付けたほうが画質はよくなります。
ほーくブログは現状そのやりかたでやっていますが、結構キレイに表示されていると思うんですが、どうでしょう?
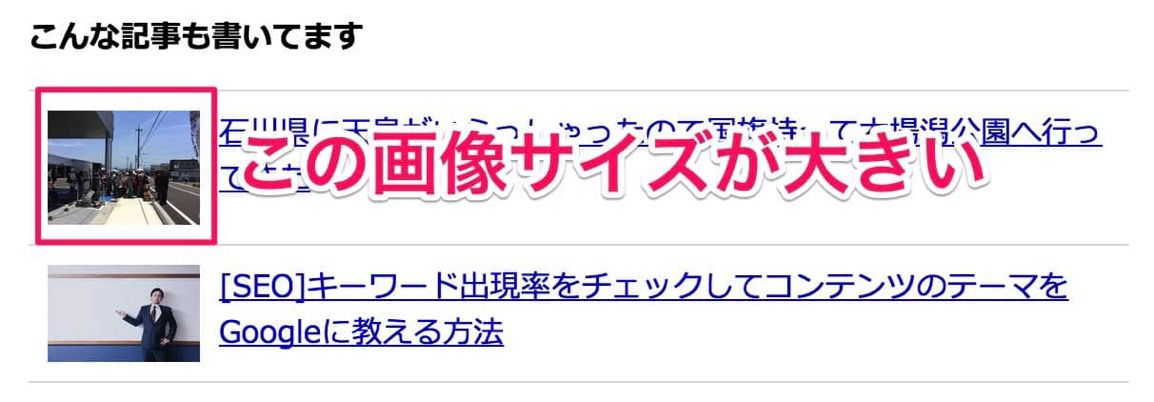
関連記事に出す画像で評価が下がっている
ただ、トップページはこの方法でかなり評価がアップしましたが、個別記事に関しては今でも評価が悪いです。
Milliardというプラグインを使っていて、表示されている画像は小さいんですが、元画像が大きいものを小さく表示しているだけなので、結構読み込みが遅くなってしまいます。

これはMilliardが原因というよりかは、ぼくのブログの作りが甘かった部分が大きいのですが、これによってGoogleには「遅い」と判断されてしまっているので、なんとかしなきゃなぁというところです。
とはいっても、Milliardは記事本文を読み込んでから関連記事を読み込む作りになっているので、読者は実際に遅いと感じにくくなっているはず。ということで改善を後回しにしてしまってるのが現状です。
はじめからやれるならやっといたほうがいい
「ブログ記事を書く」という本来やりたいことではないのですが、運営もそれなりにやっておけば結果は地味についてくると信じて、一手間かけて記事を書いていこうと思います。
過去記事を修正するのはとっても面倒なので、これからブログを立ち上げる人や、新しいブログを作ろうと考えている人は、はじめからやっておくと楽ですよ。