カスタム投稿タイプを設置するときに困ったことがあった。
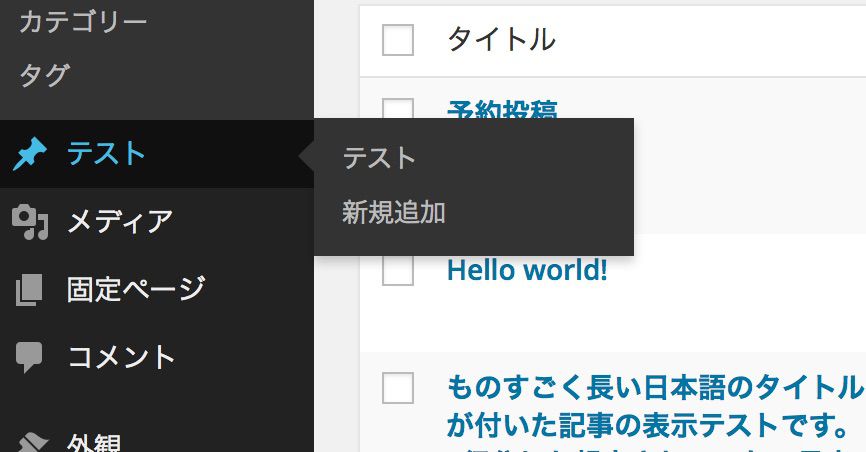
「テスト」ってカスタム投稿タイプを追加した時のこと。ネットにあるコードを組み合わせて作ったんだけど、「テスト」にカーソルを合わせると子メニューが出てくる。この時、子メニュー名の上の名称が「テスト」。

一見なんの問題もないように見えるけど、次のキャプチャーを見ていただきたい。
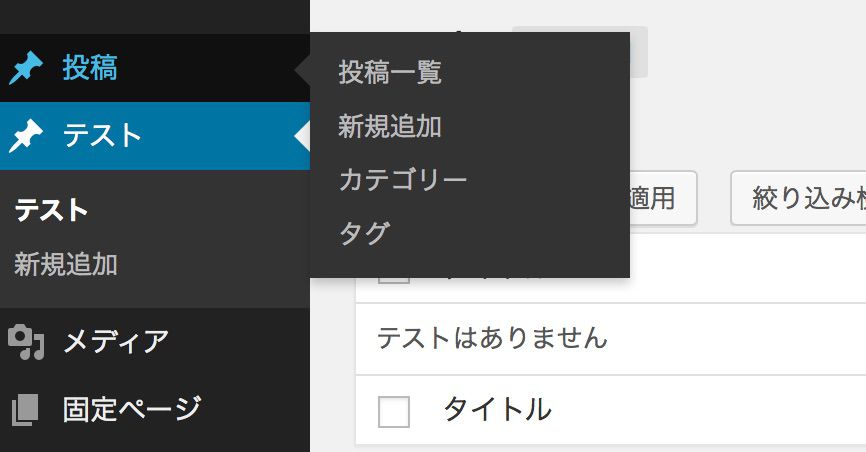
WordPressをインストールした時に使う基本的な「投稿」メニューにカーソルを合わせると、投稿の子メニューが出てくるんだけど、その一番上のメニュー名が「投稿一覧」になってる。こっちには「一覧」が付いているのです。

機能的には変わんないけど、統一感を持たせたくてどうしても子メニュー名だけを変えたくて調べてみたけど分かりやすい解説をしてるサイトが見つからなくて苦戦した。
結果的に変更する方法がわかったので、ソースコードを含めて紹介します。
labelsの配列にall_items要素を追加する
わかったらすんごい簡単なんだけど、カスタム投稿タイプを生成するコードのlabel配列内に「all_items」を入れてやれば解決する。
// カスタム投稿タイプテスト
function test_custom_post_type() {
$labels = array(
'name' => 'テスト',
'singular_name' => 'テスト',
'all_items' => 'テスト一覧', // ここが小メニュー名になる所
'add_new_item' => '新しいテストを追加',
'add_new' => '新規追加',
'new_item' => '新しいテスト',
'view_item' => 'テストを表示',
'not_found' => 'テストはありません',
'not_found_in_trash' => 'ゴミ箱にテストはありません。',
'search_items' => 'テストを検索',
);
$args = array(
'labels' => $labels,
'public' => true,
'show_ui' => true,
'query_var' => true,
'hierarchical' => false,
'menu_position' => 5,
'has_archive' => false,
'supports' => array(
'title',
'editor',
'thumbnail',
'page-attributes'
)
);
register_post_type('test', $args);
flush_rewrite_rules( false );
}
add_action('init', 'test_custom_post_type');
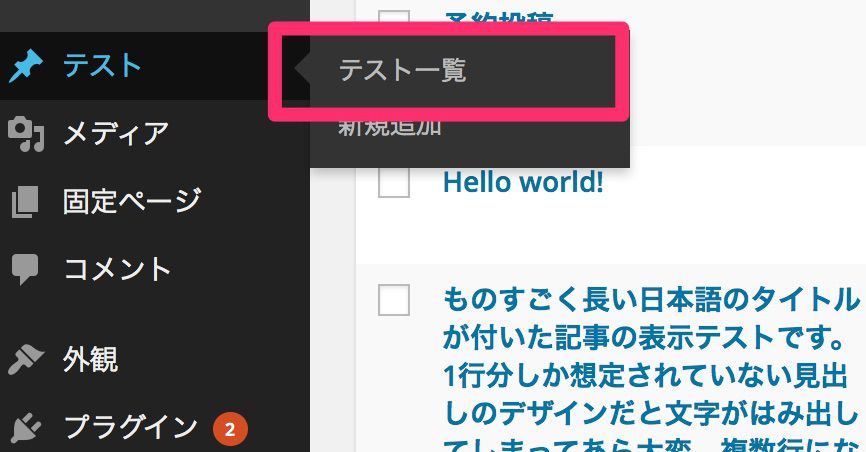
こいつを入れてやれば子メニュー名だけが変わる。今回の場合は「テスト一覧」に変わった。
all_itemって名称がびみょーにややこしくてピンとこないなー。

公式マニュアルに他の項目に関しても書いてあります。やっぱ公式マニュアル読まないとな。