サイトにある画像をしっかり見せたい時にレスポンシブデザインにも対応してる良さ気なプラグインを発見した。
『LightBox』っていうんだけど、僕の知ってるライトボックスじゃない方。
オリジナル:Lightbox
今回見つけたプラグイン:Lightbox · Formstone
今回見つけたプラグインは1ヶ月くらい前に見つけたんだけど、その時は『Boxer』って名前で、Formstoneってテーマの中の1つのコンポーネントとしてリリースされていた。
今の最新版はテーマに統合されて「Lightbox」って名前に改名されているので、そこから持ってこなければいけない様子。
どちらも基本的なUIは変わらなくて、githubで公開もされているので、好きな方を使えばいいと思う。
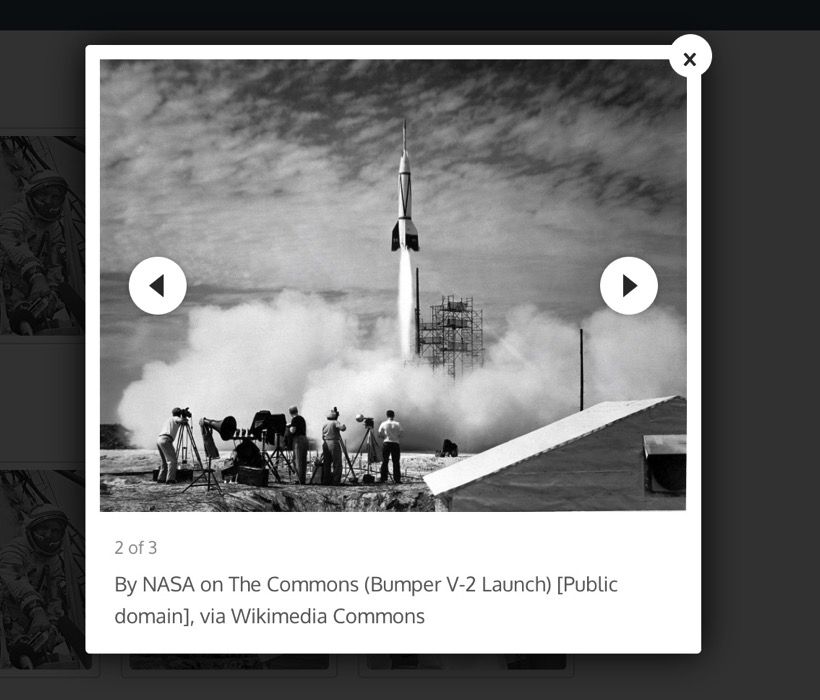
スマートフォンだとスワイプで画像を切替えられる
本家のLightboxを試したら、PCとスマートフォンどちらも同じクリック(タップ)で画像切替を行う仕様になってる。
というか、パソコンでもスマートフォンでも表示形式が同じで、UI的にイマイチなところがある。
一方、本家じゃない方のLightbox(Boxer)だと、PCの場合は画像の左右をクリックすると画像切り替えで本家と同じ動きをするんだけど、スマートフォンで見ると、画面全体にビューワーが広がって「スマホに最適化されてますよ」オーラが出てて、UI的にもスマホに優しい。
しかも、左右にスワイプすると画像が切り替わってくれるから大変便利だった。
最近のアクセスを見てると、半数以上がスマートフォンになってるから、ユーザーエージェントで動作を分けるのは必須条件。
↓PC表示

↓スマートフォン表示

動画などいろんな形式に対応
Youtube、Vimeo等の動画にも対応していて、モーダル画面から動画が再生できる。
他にも、モーダルのいろんなポジショニングに対応していたり、iframeにも対応している。
シンプルながらもしっかりとした設計。
使い方はjsファイルを置いてHTMLで呼ぶだけの簡単仕様
使い方も結構シンプル。
単体(Boxer)の場合はこちらから。
Formstoneのテーマから持ってくる場合はこちらから、lightbox.jsとlightbox.cssを持ってくる。
core.jsとtransition.jsが依存しているようなので、単体のBoxerを使用することをオススメ。僕はBoxerを使用している。
jsとcssファイルを読み込めば準備環境。以下はBoxerの場合。Lightboxの場合はテーマの中からlightbox.jsとlightbox.cssを取ってきて、jsファイルと同じ場所にcore.jsとtransition.jsを置けばOKなはず。
<script src="jquery.fs.boxer.js"></script> <link href="jquery.fs.boxer.css" rel="stylesheet">
呼び出し方はLightboxとBoxerで若干変更になっているので、両方の例をのせておく。
<!-- Boxer -->
<a href="sample.jpg" class="boxer" title="Image Caption" data-gallery="gallery">
<img src="sample.jpg" alt="" />
</a>
<!-- Lightbox -->
<a href="sample.jpg" title="Image Caption" data-lightbox-gallery="photo_gallery">
<img src="sample.jpg" alt="">
</a>
ちょっとした違いがあるけど、基本的な使い方は変わらない。
○○-galleryのところを2つ以上共通のもので指定すれば、自動的に複数枚のスライドが可能になるという便利なヤツ。
その他の使い方もいろいろ載っているので、レスポンシブデザインに画像ビューアを組み込む際には検討してみて下さい。
Boxerのドキュメント→Boxer · Formstone
Lightboxのドキュメント→Lightbox · Formstone