[Google Chrome]今見てるサイトのURLとタイトルを取得するなら、Create Linkが超便利!
2013/01/06
どうも、花粉症の@hawk_aです。
薬飲んでも結構キツイです。
さて、今日はGoogle Chromeのエクステンションについて。
今、Safariを使ってるんですが、知らぬ間にChromeのエクステンションがすごいものばかりになってたので、そろそろChromeに乗り換えようと思ってます。そのきっかけの1つになった、エクステンションをご紹介。
取得内容がカスタマイズできるスゴテンション
便利なエクステンション、CreateLink。
今ブラウザで表示しているサイトのURLやタイトルを、好きな形式で取得して、クリップボードにコピーしてくれるというもの。
好きな形式というのが個人的にはポイントだと思ってます。
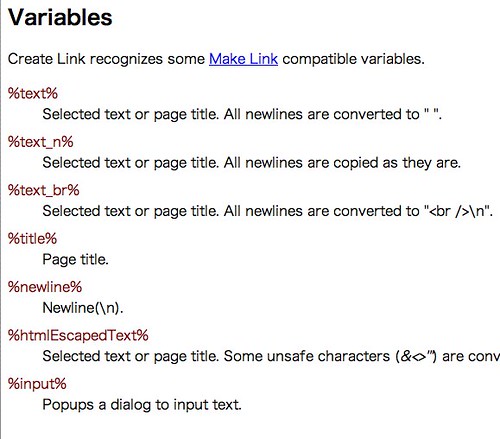
下の構文の組み合わせで、取得する内容を作っていきます。
最初に用意されているのは、以下の3つ。
タイトルとURLをテキストで取得
![]()
実例:nori510.comからフォトブックが届いたぞ!さて、開封の儀を行おうか。 | Exception Code. http://www.hawk-a.com/exception_code/archives/145
HTMLタグの形式で取得
実例:<a href=”http://www.hawk-a.com/exception_code/archives/145″>nori510.comからフォトブックが届いたぞ!さて、開封の儀を行おうか。 | Exception Code.</a>
Wiki形式で取得
実例:[http://www.hawk-a.com/exception_code/archives/145 nori510.comからフォトブックが届いたぞ!さて、開封の儀を行おうか。 | Exception Code.]
こんな感じで使える
現在、このエクステンションを、週刊で自分の記事を紹介するときに使っています。はじめからある、HTMLのタグ形式で取得してたんですが、@Surf_Fishさんの記事を見て、何か使えるものはないかとちょっと考えてみたところ、参考URLを書くときに使えそうだと閃きました。
こんな感じです。
<strong>参考記事</strong><br>%text% %url%<img src=”http://b.hatena.ne.jp/entry/image/%url%” style=”border: none;”>
これを実際に使ってみるとこうなります。
参考記事
[Chrome]Create Linkで自分好みのリンクを作ろう!-自動はてブ数表示の使用例付き | 化学系メーカー研究職です
ちなみにホントの参考記事ですよん。
これは結構使えそう(・∀・)
関連記事
-

-
RSS購読者をまとめてくれるサービス「feedburner」が英語でワケがわからないので日本語に設定を変更する方法
いろんなサービスのRSS購読をしてくれている人をまとめてくれたり、RSSで広告を …
-

-
【iPhoneでも】ワンクリックで快…感…。僕の使ってるブックマークレットまとめ【Macでも】
Hiroko Vision / lumachrome ひろこーーー …
-

-
最強のポータルサイトiGoogleが終了すると聞いて悲しいから、なんで悲しいか考えてみた
ブラウザを立ち上げて最初に出てくる画面(ホーム画面)はもっぱらiGoogleの@ …
-

-
忘れがちな予定をiPhoneが教えてくれる!Googleカレンダーの通知機能を贅沢に使う
Contact lens case / ☺ Lee J Haywood 2WE …
-

-
ブラウザの移行を考えているあなたへ。オススメのブックマーク生存戦略【Xmarks】
Browser / Johan Larsson でんでらりゅうば〜 どうも、サブ …
-

-
知ってて損なし!自分のブログが検索結果から消えてしまったときの対処法2つ
自分のブログやホームページを持っている人なら、気にせずにはいられない検索結果。 …


![[Chrome]Create Linkで自分好みのリンクを作ろう!-自動はてブ数表示の使用例付き | 化学系メーカー研究職です](http://farm8.staticflickr.com/7186/6964202841_1ce4c25711_m.jpg)