[XCode]StoryBoardで作ったTableViewCellでオリジナルのセルを表示する方法
2013/09/06
![]()
TableView標準のセルではやりたいことが表現できなさそうな時には、TableViewCellを使用します。
しかし、StoryBoardで作ったTableViewCellを表示させる方法が結構わからなくて頭を抱えたのでシェアします。
StoryBoardでUIを作成
まずはStoryBoardを使ってUIを作成します。
僕はまっさらなUIViewControllerからViewを作りこんでいくのが好きなので、UIViewControllerにTableViewとTableViewCellを設置しました。
めんどくさい人はTableViewControllerから作ってもOKです。この例では3つのUILabelに文字を表示させたいので、こんな感じにします。

この時、ラベルはOutletに繋がないように注意してください。
Outletに繋いでしまうと、Uncategorized Compilation failed.なるエラーが発生します。
カスタムセルの実装方法
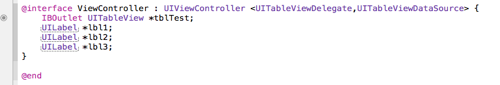
.hファイルのソースは以下になります。

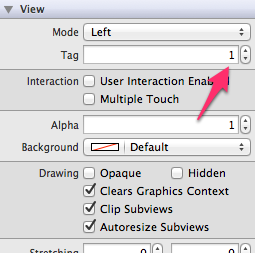
ここまで準備ができたら、次はアトリビュートインスペクターから各LabelのTagを指定します。
すべて違うタグ番号で、0以外のものにしましょう。
これが今回のミソとなります。

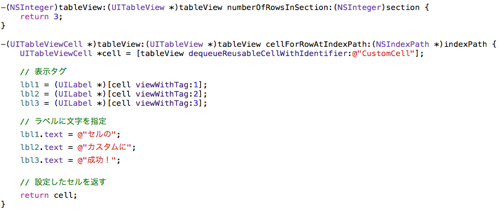
次に処理を実装していきます。.mファイルで、指定したラベルのタグを読み込む→ラベルに文字を代入という流れを作ります。

これをビルドして実行すれば以下のようになるはずです。

これでセルをカスタムし放題ですね!
カスタムセルのソースコード
.hファイル
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController <UITableViewDelegate,UITableViewDataSource> {
IBOutlet UITableView *tblTest;
IBOutlet UILabel *lbl1;
IBOutlet UILabel *lbl2;
IBOutlet UILabel *lbl3;
}
@end
.mファイル
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
tblTest.delegate = self;
tblTest.dataSource = self;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 3;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"CustomCell"];
// 表示タグ
lbl1 = (UILabel *)[cell viewWithTag:1];
lbl2 = (UILabel *)[cell viewWithTag:2];
lbl3 = (UILabel *)[cell viewWithTag:3];
// ラベルに文字を指定
lbl1.text = @"セルの";
lbl2.text = @"カスタムに";
lbl3.text = @"成功!";
// 設定したセルを返す
return cell;
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
@end
関連記事
-

-
[XCode]NSNotificationってなに?って人もとりあえずこれだけは知っておくべき
異なるクラス間で通知や変数を渡したりできる便利なNSNotificationです …
-

-
信じられないほど簡単にオブジェクト指向って何?を解決してくれる本
「俺がやらなきゃ誰かやる」が合言葉の社会に生きている僕です。分からないことを分か …
-

-
[XCode]UISplitViewControllerからUIViewController SplitViewから1つのビューに遷移させる方法
昨日に引き続き。 [XCode4.4]UIViewController→UISp …
-

-
[XCode 4.3]Text Fieldの入力が終わったら次のText Fieldにソフトウェアキーボードでカーソルを移動させて最後にボタンを押す方法
XCodeをしこしこやっております。ほーく(@hawk_a)です。 プログラムの …
-

-
無料でプライベートリポジトリをゲットできるgitBREAKがかなり使える
gitといえばおおよそgithub。しかしgithubは無料でパブリックリポジト …
-

-
[XCode]UIViewControllerからUISplitViewController 1つのビューからSplitViewに遷移させる方法
先日、アプリを初めてAppleに申請しました。@hawk_aです。 iOS開発の …
-

-
[XCode]UINavigationBarにUIBarButtonItemでボタンを追加する方法
アプリ開発には欠かせないナビゲーションバー。 UINavigationBarにボ …
-

-
[XCode]スキャナーで読み取れるバーコード(JANコード・Code39)をフォントで表示する方法と注意点
Passbookなどもそうですが、最近はクーポンや会員証などの電子化をよく目にし …
-

-
開発したiOSアプリに不具合を見つけた時に緊急で審査期間を早くしてもらう方法
先日とうとう恐れていたことが起こりました。黒い怪物が部屋に出たとかそういうことで …
-

-
[XCode]gitでcommitしたファイル(リモートリポジトリ)を巻き戻す方法
結構前からgitを実験的に導入してcommitやpushをしています。とうとう先 …