WordPressのブログテーマを自作しちゃった!結構簡単だぞ!
2017/04/07
どうも、@hawk_aです。
とうとうWordPressのテーマを自作してしまいました。
興味ある人は今すぐ始めよう!簡単だぞ!
@OZPAさんの自作テーマを見て以来、ずっと作ってみたかった自作テーマ。
どのテーマを探しても、自分の完璧だと思えるテーマを見つけることはできてませんでした。
@rakuishi07さんのエントリーとかツイートを見て、120%同感だったので、下準備だけしたまま放置してたテーマづくりを再開しました。
テーマを自作する意味はなんなのか?という問に対する回答は、@rakuishi07さんが記事にまとめてくれているので、そちらを参考にして下さい。
ブログテーマ自作しました & WordPrsss ブログテーマを自作して感じたこと * ラクイシロク
今のテーマの完成度は、サイドバーをもう少しイジイジできると思ってるので、ベータ版のレベルです。
今まで使ってたテーマはワケもわからずに改造してたので、ブックマークレットが貼り付けられなかったり、Googleの検索結果がぐちゃぐちゃになってたりと壊れてるところが多かったんです。
なので、ベータ版でもいいから更新してしまえ!っと夜中にこっそり更新してみました。かかった時間は多分時間にしたら20時間と30秒くらい。結構思ったよりかからないものだぜ!
HTMLとかCSSさわったことない人でも、HTMLとCSSの解説がのってるサイトを見ながら作ったら1ヶ月もかからずに できちゃうんじゃないでしょうか。
完全に納得いくまでの完成にするなら、もちっとかかると思うけれど。
動きじゃなくてほぼデザイン
1からテーマを作るとなると、投稿処理とかいろいろ書かなきゃいけないと思ってしまいがちですが、テーマ作りはほとんどCSSをいじる、いわゆる「デザイン」だけでできてしまいます。
多分テーマ作りが難しそうだと思ってる人のほとんどが、「処理とかも作らなきゃいけないんでしょ」みたいな感じで引っかかってると大胆に予想します。
処理部は確かに必要ですが、下の2つの記事に従っていけばすぐ作れます。
WordPress オリジナルテーマの作り方 | Webクリエイターボックス
おそらく最もわかりやすいWordPressテーマ制作チュートリアル | Stocker.jp / diary
特に下の記事は、実際に作りながら読み進められるのでめちゃくちゃおすすめです。
Chrome先生に聞いてみよう。
これどうやってデザインしてんだ…?って気になるものがあったら、Google Chromeを使って、コードを覗いてみるのもひとつの手です。
Macの場合、気になるページを開いて、
option+command+U
を押してみると、今見ているページのソースコードが表示されます。
んで、CSSのリンクをクリックすれば、そのページのCSSが見られます。
丸パクリはいけないですが、どういうやり方をすればいいかを知るだけならOK!なはず。
なんだかんだ言ってもやっぱり本だったりする。
なんだかんだ言っても、やっぱり参考になるのは本です。
ネットでも情報は転がってますが、本は図が圧倒的に多いので、かなりわかりやすくなっています。
僕のおすすめはこちら。
気になった疑問点とかがほとんど載っているので、とっても役に立ちました。
まとめ
さて、いろいろと書いてきましたが、僕が一番言いたいのは、そんな難しくないから作りたいと思ってる人はやってみて(・∀・)
ということです。
やっぱり自分でデザインしたテーマを使うと、愛着がわきます。
もしまとめられるなら、テーマ作りについてまとめてみようかな…
GOOD DESIGN!@hawk_aでした(*´ω`*)
関連記事
-

-
【WordPress】IEで見たときにブログが中央表示されないのでいろいろ考えてみる
CSS Carved Pumpkin / mauricesvay CSS!CSS …
-

-
WordPressプラグイン「YARPP」で関連スコア設定を変えても関連記事が表示されないときの対処法
関連記事へのリンクを画像つきで表示してくれるのに加えて、ものすごい細かい設定も可 …
-

-
【WORDPRESS】iPhoneで見られないだとっ…WPtouchが上手く作動しないときの対処法
パンダ見てきた。 WORDPRESSに移行した途端におでかけしたりおでかけしたり …
-

-
WPtouchを使っててもGoogleAnalyticsのアクセス解析の設定をする必要があるようなので血眼になって設定したからやり方書いたよ!
ブログをやってると、やっぱりどれくらいの人が見てくれてるのか気になっちゃう僕。 …
-

-
[WordPress]ブログのデザイン改造なう。デザイナーに尊敬の眼差し
最近のGoogleアルゴリズムの変更によるアクセス減や、現在のデザインがちょっと …
-

-
[WordPress]All in One SEOとMarsEditを組み合わせて使っている人が気をつけるべきこと
本ブログはSEO対策としてAll in One SEOを使用しています。 Las …
-

-
[WordPress]いつ、どのブログ記事にアクセスされたかがすぐわかるプラグイン「Post Views」
ブログを書いていると、どうしても気になってしまうのがアクセス数。 主にアクセス解 …
-

-
[git]Coda2でgitを設定してWordPressのテーマファイルをバックアップする方法
ブログのテーマを作り直していろいろしています。家ではiMac、外ではMacBoo …
-

-
[Mac]WordPressの本番環境をそのままローカルに移行する方法
そろそろブログテーマが化石と化してきたので、テーマでも作ってみようかと思い立ちま …
-

-
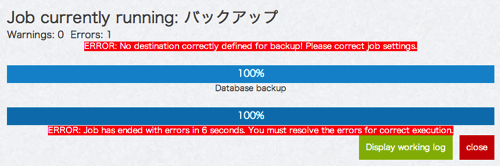
[WordPress]BackWPupの「No destination correctly defined for backup! Please correct job settings.」エラー対処法
WordPressのデータベースを手軽にバックアップできるプラグイン「BackW …